| Show/Hide Hidden Text |
An important skill is to learn how to copy a button and paste it onto different pages or into different areas of the same page.
Before we talk about using the Copy Button feature, let's test the touchscreen to make sure the Jump To Page 4 works.
Testing Buttons
1) Display Page 1
2) Highlight the "My Page 4" button
3) Hold down the CTRL key (on the keyboard) and click on the "My Page 4" button.
4) You should now be viewing the contents of Page 4.
Skill: You can test the function of many buttons as you design them by first highlighting the button and then using CTRL-Click. (hold down the CTRL key and Click the highlighted button)
Challenge Question: How can you get back to Page 1 without using the Tool Panel? Answer:
You can't, at least not yet. You and your cashiers always need a special button which can always take you back to Page 1 in the event that you have jumped to the wrong page by mistake. We are now going to create that Jump to Page 1 button. |
Copy "Back To Main"
The first button we will copy is one already on page 2. It is called "Back To Main" and it is a Jump button which always takes you back to Page 1.
We are going to copy this button to your Page 4 to give you a method of moving back to page 1 if you don't want to select a button on that page.
1) Go to Page 2
2) Click on the "Back To Main" button. Always keep an eye on the "Selected Button" image on the Tool Panel to make sure you have really selected it.
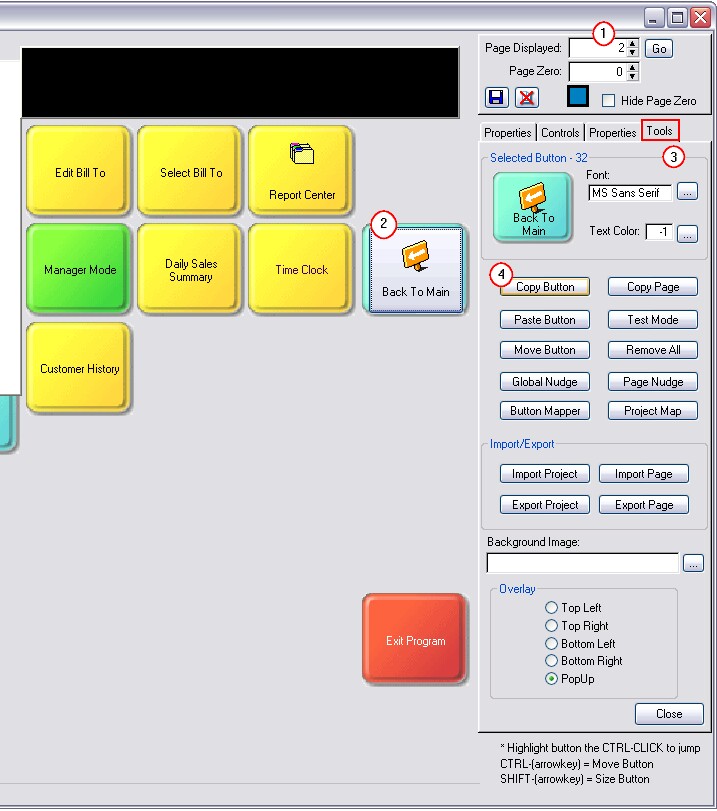
3) Click on the Tools tab of the Tool Panel.

4) Choose the "Copy Button" button. It may seem that nothing happened, but the button is now stored in the computer memory waiting to be recalled or Pasted where it is needed.
Paste Button
Assignment: Paste the "Back To Main" button on Page 4.
1) go to Page 4 2) Click on the Tools tab of the Tool Panel. 3) Choose the "Paste Button" button. The "Back To Main" button is in the identical position and of the same size and properties as the original button. You may move it to another position if needed. If it is overlapping any of your buttons, you should definitely move it. |
Copy Buttons To The Same Page
On Page 4 you have created a few SKU buttons and just added a Jump "Back To Main" button. You learned that copying a button from one page to another will place the button in the identical position on the new page as the original button. The same is true if you are copying a button to the same page.
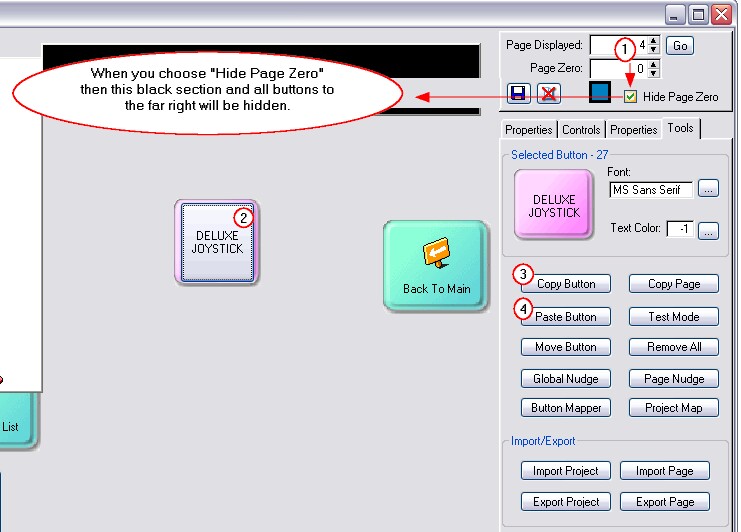
1) Go to Page 4, and activate "Hide Page Zero"
The purpose of "Hide Page Zero" is to make all buttons which are on Page 0 invisible. The black section above your buttons and all buttons to the far right will be hidden. This helps you focus on your buttons and also prevents bleeding of button icons onto your new button.
2) Highlight one of your SKU buttons (a button which adds a product to the customer invoice when clicked.)
3) On the Tools tab of the Tool Panel, click on "Copy Button." Remember that It may seem that nothing happened, but the button is now stored in the computer memory
4) Now click on "Paste Button"
Challenge Question: Where is the new button you just pasted? Answer:
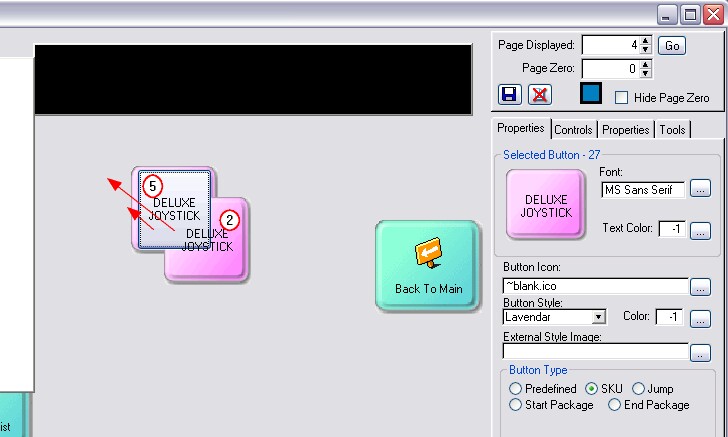
It is on top of the original button. When copying and pasting a button the button will be in the identical position as the original button. |

5) Click and Drag your copied SKU button away from the original.

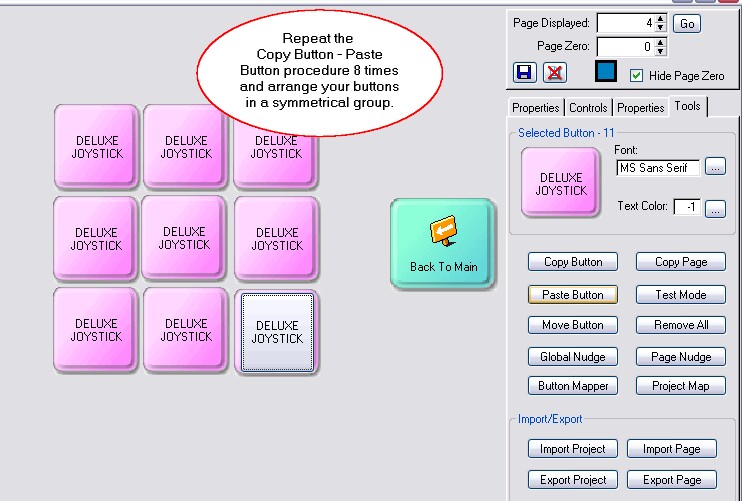
Assignment: Repeat the "Copy Button, Paste Button, Click and Drag Away" procedure a total of 8 times and arrange your 9 buttons in a symmetrical group.
Are you seeing strange fonts or icons on the newly pasted buttons?
For example you could see some copies of buttons with odd icons, like these.
Don't panic. This is normal and can usually be prevented if you have chosen "Hide Page Zero" before you choose to copy a button. What is happening is that the features of a button on Page 1 or elsewhere are being mimicked and displayed when you choose Paste Button. This is just a "cosmetic" problem and is easily corrected without having to delete your work. To Fix The Problem: Switch to another page and then back to the page you are working on and the icons and fonts will be refreshed and return to normal. If not, then check the properties tab of the Tool Panel and see if you can make manual corrections. Otherwise, delete the button and try again. |

Template Page
Why did we do this? You really don't need 9 copies of the same SKU button on a page..
In the above exercise you have learned that it takes a lot time and patience to create multiple buttons on pages. Now imagine having to do it for hundreds of inventory items.
We have just created a "template" page which can be used to populate other blank pages with a block of identical buttons.
Once the buttons are on the new page, edit that page and just change the properties of the buttons to trigger different SKUs or different Jump pages.
For example, you could create a page of Category buttons which would then jump to lists of items in the category. Simply copy you template (Page 4) with your 9 buttons to a new page number and change the properties of color and function of each button..

How To Use Your Template
On the Tool Panel there is a button to copy all of the buttons on a highlighted page to a destination page. The destination page should always be empty.
1) Decide on a new numbered page to become a new page of your touchscreen project. For example, let's say you want to work on Page 99 and copy this Template Page 4 to page 99.
First, make sure page 99 is blank. In the upper right of the Tool Panel, change your Page Displayed to 99 and choose Go. The page should be blank, especially if you activate "Hide Page Zero."
Now return back to Page 4, your template page with your block of buttons.
2) Choose the Tools tab of the Tool Panel.
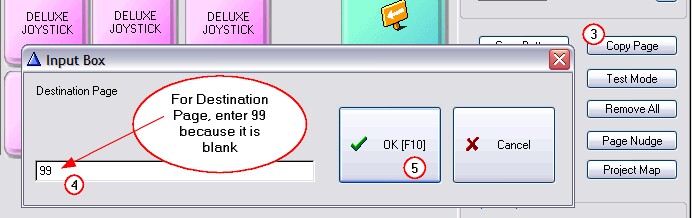
3) Click on "Copy Page" This will open a Destination Page prompt.

4) Enter 99 as the destination page because you have already checked to see that it is blank.
5) Choose OK [F10]
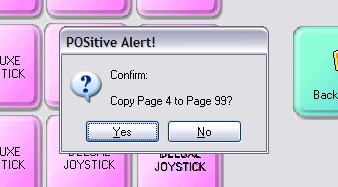
6) You will be prompted to confirm the action. Answer Yes and all these buttons are now on page 99.

What Next? You could now go to page 99 and start changing the properties of each button.